Project
Innovative journal app for hard-core fly fisherman, a two part project that will couple the power of users mobile device with an innovative browser based portal. Creating a one stop trophy tracker that works both in the river or on the rump.
Role
- User Experience
- Branding
- Information Architecture
- Prototyping
- Visual Design

The Challenge
Taking what has been traditional done with a field notes book or small journal and moving it to interactive experience that can be adopted by a wide demographic. As difficult as trying to tie a bloodworm on a 2x tippet in sub-zero weather. We are also starting from scratch with little or no competition in sight.
Branding
As far as branding goes we are still working on this and aren't ready to release the other parts of the branding material that we have been working on. That being said check back often for our new marks and logos.

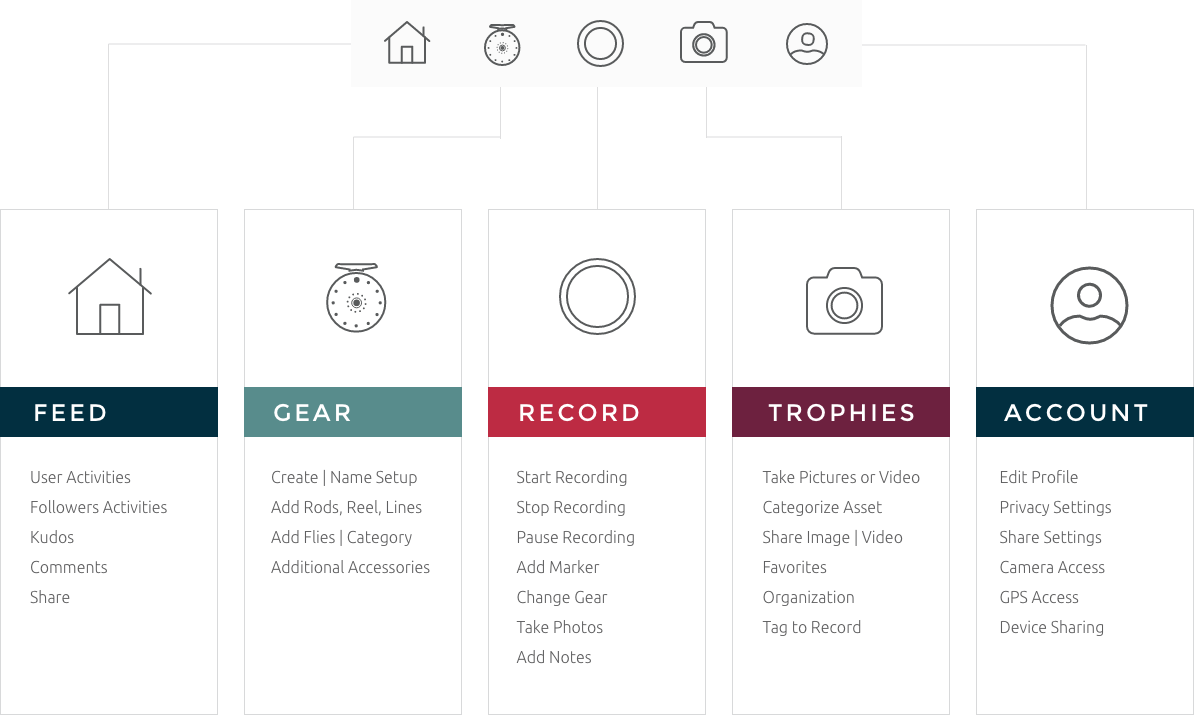
PRELIMINARY IA
Using our competitive analysis and some riverside user interviews we were able to come up with a base set of items that our potential users desired in this application. We had a decent set of feedback that we need to organize, to do this we put together a IA workshop, we invited a small group of shareholders to a closed card sort. The results are as followed but as we work toward our MVP we expect a heavy set of refinement and prioritization.

Style Guide
After small mood boarding sessions amongst our group of designers and developers we set out to make this app welcoming, modern, and that is appealing to a wide demographic of users. Setting the tone with clean san serif fonts, soft colors, and crisp monoline iconography.
Typography
BOLD | Headers | Roboto

Regular | Text | Proxima Nova

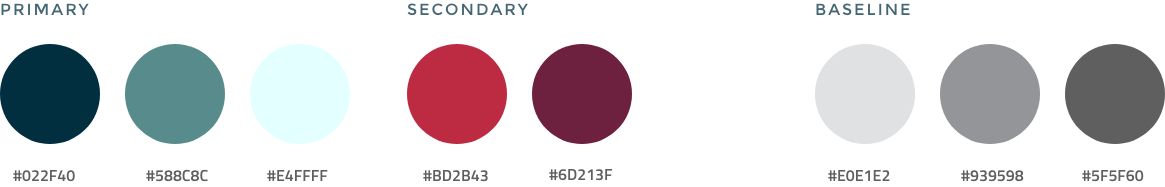
Color Palette

Iconography